Mở đầu :
- Với việc sử dụng màn hình HMI Delta giám sát số liệu là lợi thế trong tốc độ đáp ứng, xử lý khởi động, thời gian đáp ứng khi có sự cố cần khởi động lại nhanh hơn máy tính, có những ứng dụng bắt buộc chúng ta cần thể hiện dưới dạng bảng số liệu hoặc đồ thị biến đổi.
- HMI Delta được tích hợp sẵn nhiều kiểu hiển thị số liệu. Một ứng dụng đang được nhiều lập trình viên quan tâm là việc thể hiện bằng đồ thị.
- Đồ thị số liệu có thể là dạng online, liên tục cập nhập theo thời gian hoặc thể hiện bằng đồ thị tĩnh với các điểm được thay đổi.
Ví dụ về lập trình hiển thị đồ thị trên HMI Delta DOP-A,AE,AS Series :
1. Cài đặt phần mềm soạn thảo chương trình cho DOP-A,AE,AS Series :
| ScreenEditor V1.03.72 | for DOP-A series | 2009-05-18 | 19.1MB | Single-Language |
| ScreenEditor V1.05.78 | for DOP-A/AE/AS series | 2007-09-03 | 59.5MB | Include panel size with DOP-A75 |
| ScreenEditor V1.05.86 | for DOP-A/AE/AS series | 2010-09-23 | 67.3MB | Multilingual |
2. Tạo file mới và lựa chọn loại màn hình sử dụng:
- Mở phần mềm và chọn tạo File => New
- Cửa sổ lựa chọn màn hình hiện lên, thiết lập thông số như trong hình : Màn hình DOP-AE80THTD, tên file là Ve do thi, tên màn hình là: Man hinh chinh.
3. Thiết lập Bit điều khiển chức năng - Control Block:
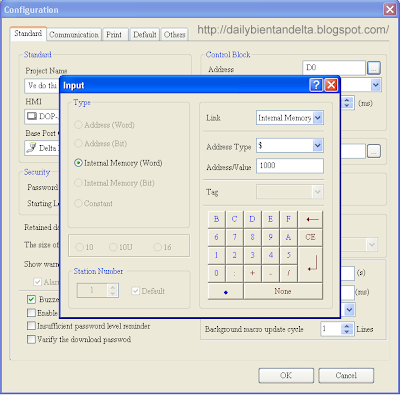
- Vào mục Configuration:
- Đặt địa chỉ điều khiển là thanh ghi $1000 :
- Chọn độ dài ( kích thước ) của Control Block = 8:
4. Tạo đồ thị - Trend Graph :
- Vào mục Element, chọn Curve, chọn Trend Graph :
- Vẽ đồ thị ra màn hình :
- Thiết lập thông số dữ liệu cho đồ thị:
Số đường kẻ ngang là 5
Màu sắc đường kẻ
Chọn Detail ... để thiết lập dữ liệu:
Trong mục Detail thiết lập số điểm đồ thị và kích thước nét vẽ ( mức độ đậm của đường đồ thị ), màu sắc của đồ thị, địa chỉ bắt đầu lấy dữ liệu, giới hạn trên và dưới của đồ thị.
Địa chỉ đọc dữ liệu của đồ thị bắt đầu là $35 và số mẫu là 8. Dữ liệu sẽ hiển thị từ $35 tới $42.
5. Đưa dữ liệu các điểm của đồ thị.
- Ở đây là ví dụ, tôi sẽ tạo ra các nút để nhập từng điểm của đồ thị: Với thiết lập ở mục 4, đồ thị sẽ có 8 điểm tương ứng với: $35, $36, $37, $38, $39, $40, $41, $42 .
- Tạo nút nhập giá trị như sau: Chọn Element, chọn Input, chọn Numeric Entry.
Vẽ nút ra màn hình và thiết lập thông số: Địa chỉ đọc dữ liệu là $35, là điểm đầu tiên của đồ thị.
Vào detail của nút nhập dữ liệu để thiết lập giới hạn nhập số liệu:
- Để rút ngắn thời gian thiết kế nút nhập số liệu cho 7 điểm còn lại, chúng ta có thể dùng thao tác Copy và Paste để tạo ra 7 nút tiếp theo:
- Sau đó chỉnh sửa địa chỉ nhập dữ liệu là $36~$42 theo các điểm đồ thị đã lựa chọn ở trên đầu mục 5.
6. Tạo nút tải và xoá dữ liệu hiển thị trên đồ thị:
- Với việc đặt thanh ghi điều khiển Control Block là $1000 ở mục số 3, tương ứng chúng ta sẽ có các bit điều khiển đồ thị như sau:
Bit $1002.0 : Khi ON sẽ tải dữ liệu lên đồ thị để hiển thị.
Bit $1002.8 : Khi ON sẽ xoá dữ liệu trên đồ thị để chờ $1002.0 tải dữ liệu mới.
- Tạo nút tải dữ liệu lên đồ thị như sau:
Vào Element, chọn Button, chọn Momentary ( Nút nhấn nhả), vẽ lên màn hình nút nhấn theo kích thước cần. Có thể điền tên nhãn cho nút để dễ dàng sử dụng và theo dõi :
Thiết lập địa chỉ cho nút là $1002.0.
- Tương tự với nút xoá dữ liệu trên đồ thị: địa chỉ là $1002.8
7. Biên dịch chương trình và chạy thử:
- Biên dịch chương trình:
Chọn vào chức năng biên dịch và xem kết quả biên dịch ở Output:
Nút biên dịch:
Nút mô phỏng offline:
- Xem kết quả biên dịch trong mục Output :
- Mô phỏng chương trình:
Nhập số liệu cho 8 điểm đồ thị:
Nhấn vào nút Tải dữ liệu lên đồ thị để hiển thị. Thao tác có thể cần phải nhận giữ.
Mỗi lần thay đổi giá trị, chúng ta có thể nhấn nút tải lại.
Để xoá bỏ hiển thị, có thể nhấn vào nút xoá đồ thị.
Biên soạn : Nguyễn Bá Quỳnh
Ngày 13/12/2013